Angular Material: How to use `mat-icon` as `mat-card-avatar` within `mat- card-header`? - Stack Overflow

Explain mat-card-title-group usage and remove `xl-image` special treatment · Issue #12203 · angular/components · GitHub

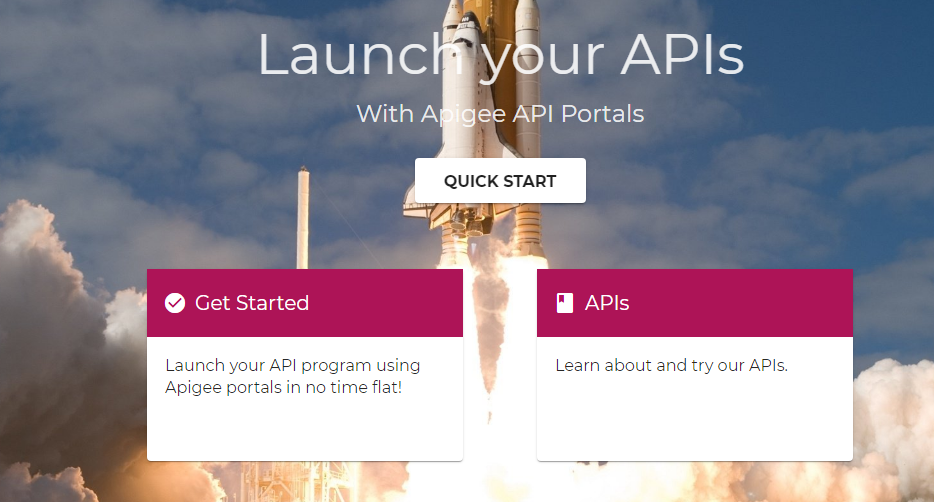
Material cards to support header with different background-color than body · Issue #9829 · angular/components · GitHub