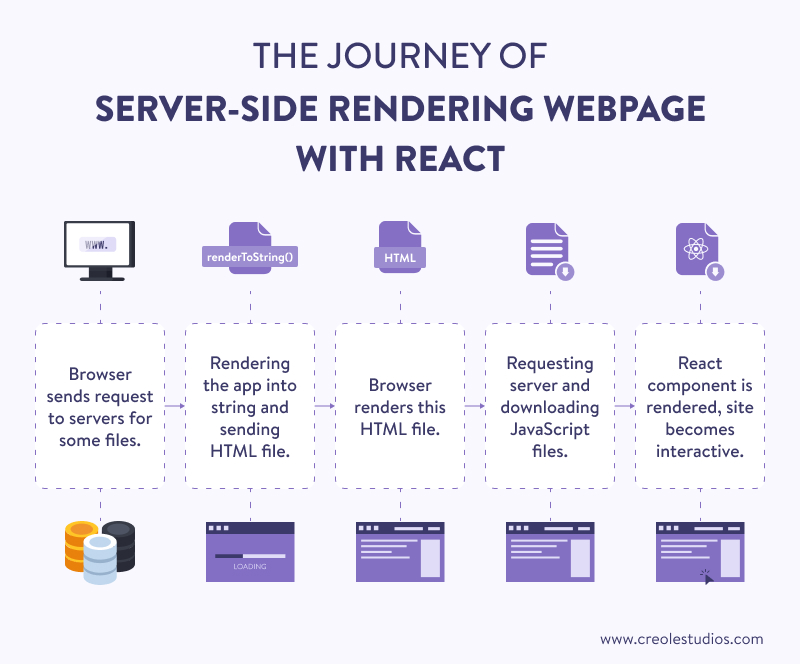
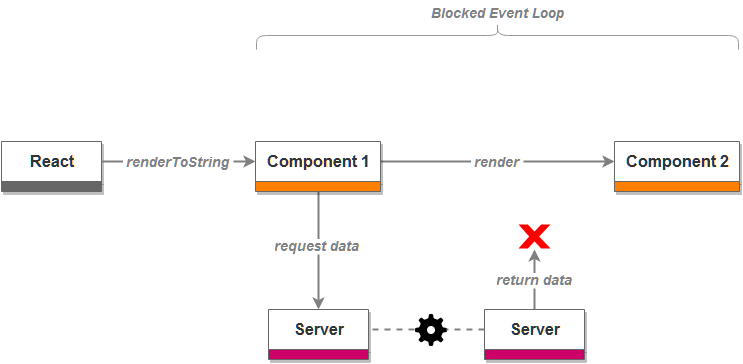
react-freecodecamp/React: Render React on the Server with renderToString at master · mithhu/react-freecodecamp · GitHub

reactjs - React js server side rendering window, document, jQuery and localStorage are not working - Stack Overflow
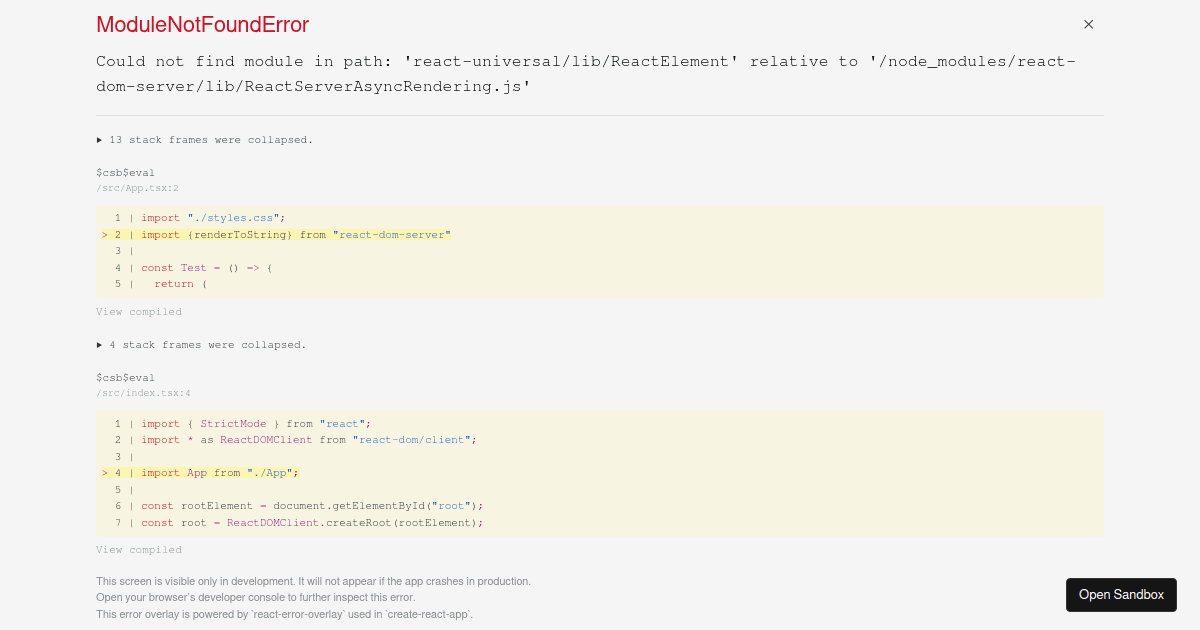
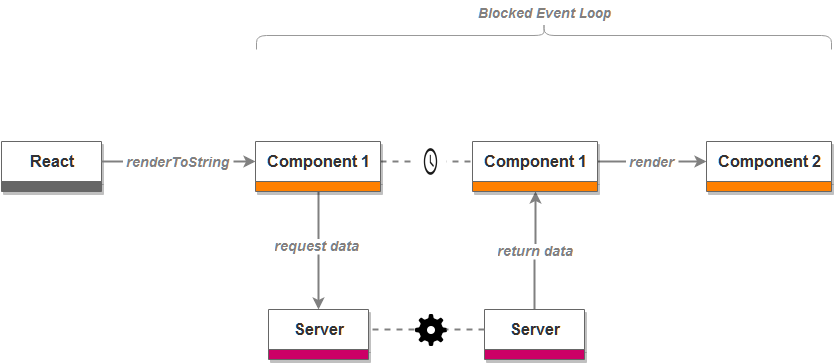
GitHub - richardscarrott/react-render-to-string-async: Non-blocking asynchronous alternative to `React.renderToString` and `React .renderToStaticMarkup`.